Continuing the list of my favorite apps from the previous post, let’s take a look at a few more:
6. Storybird
This is a great app for creating your own online storybooks. You provide your own story, then illustrate it using the unique and original artwork provided by real artists. You can read your books (and others’ books) online. You can also pay to have your book turned into a printed version, or you can choose to print and fold your own mini-books at home for a small fee. Storybird is a great app for encouraging students to create and write their own stories and books. For a sample, take a look at one of the “storybirds” I created using this app (click on “Was That Me?” below):
Was That Me? by jamersontd on Storybird
7. Prezi
Tired of creating traditional slide show presentations? Try out Prezi for a creative, non-linear approach to the slide show. You can collaborate to create a presentation with other users, share your presentation on social networks, and even download your presentation for offline viewing. The zoom-in/zoom-out feature adds a dynamic feel to the more static and linear slide show. With Prezi you can also upload multimedia files such as images and video clips to your presentation. Click on the following link to see an example:
http://prezi.com/8t9kli63w56s/parlez-vous-web-20/
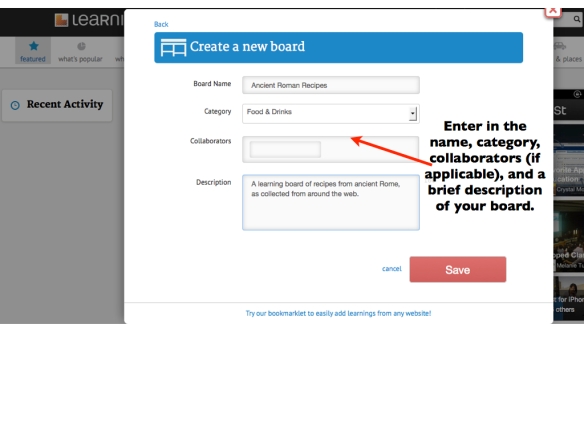
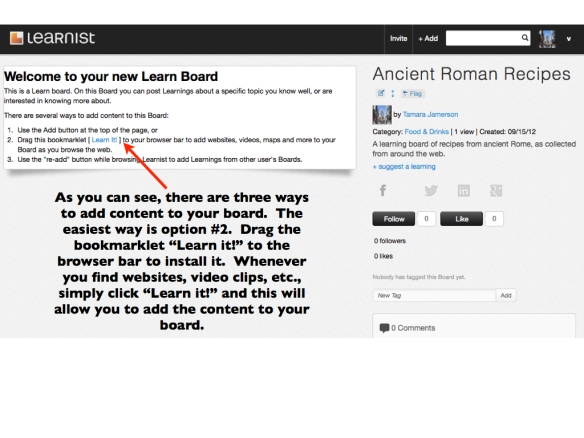
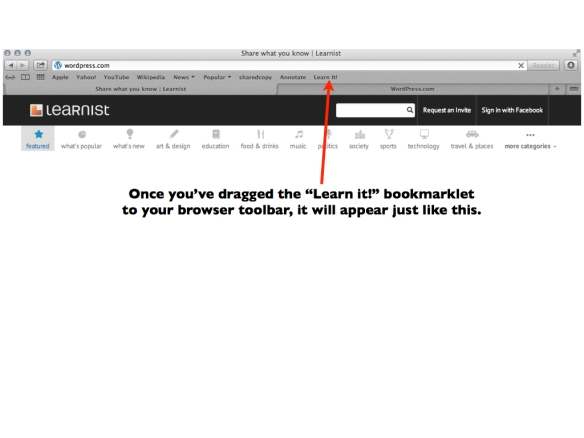
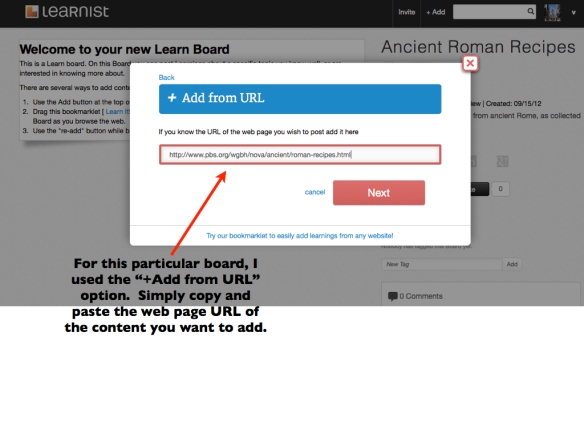
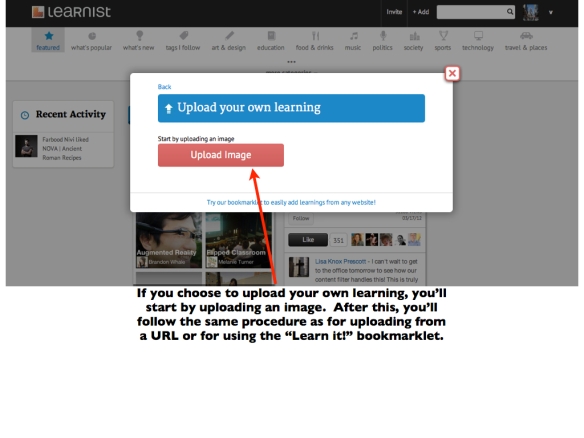
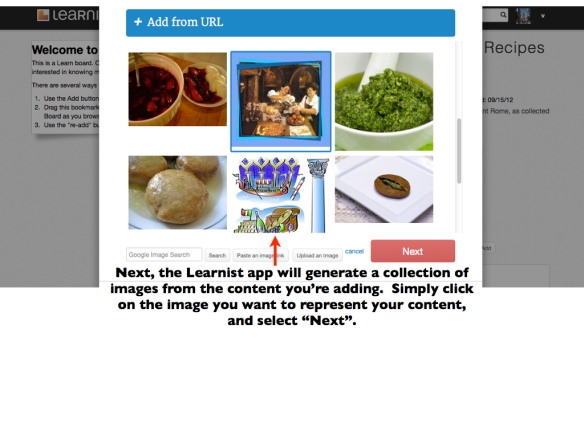
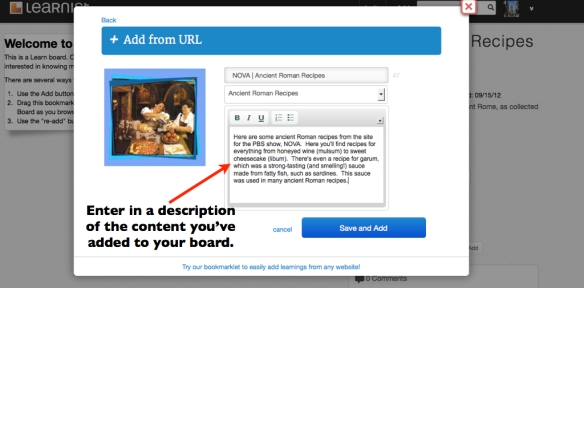
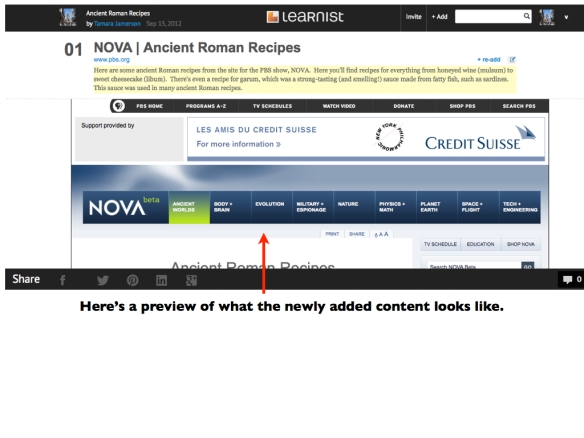
8. Learnist
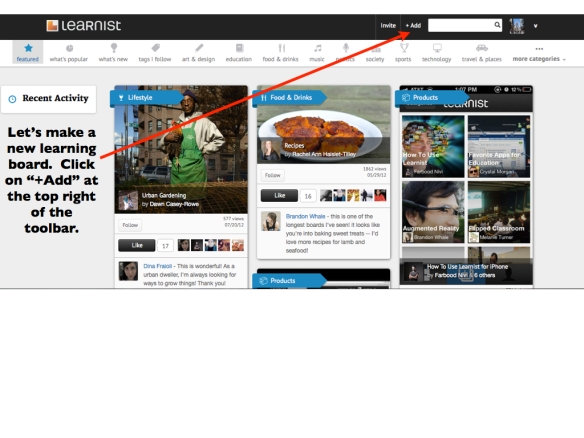
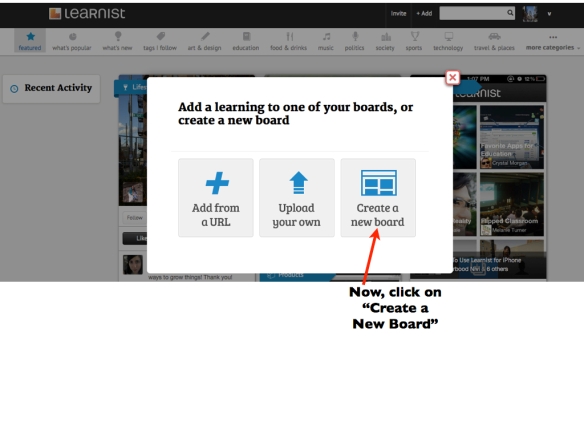
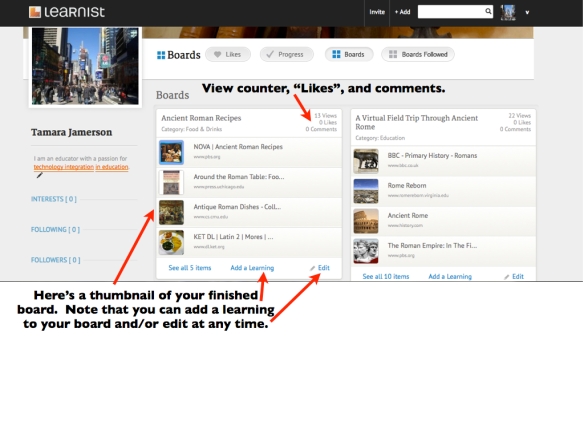
Learnist has quickly become one of my favorite web apps. With this tool, you can bring together resources from all over the web to create “learn boards”, then share these boards with other users. You can also use your own original images (such as slides from a slide show or photos you’ve taken) to create boards. You can share your boards through social networks such as Facebook and Twitter. In addition, you can easily add new “learnings” to your boards at any time, thus making it a more dynamic experience. What’s also nice is that you can follow other users and learn about new topics. Take a look:
http://learni.st/users/tamara.jamerson.7/boards/5331-ancient-rome-in-the-news
9. Animoto
Animoto allows users to create their own videos by combining images and music. There are several themes/backgrounds from which to choose, as well as a wide selection of music tracks. You can also upload your own audio tracks to use. There is an educator’s version of this app, as well as paid subscription plans. You can share your finished videos on Facebook/Twitter, as well as download and save a copy to your computer. Here’s a link to a short video created by some of my Latin students:
http://animoto.com/play/Z44q9QTWLfVcgR05mieTRg
10. TerraClues
Send your students on a geographical scavenger hunt with TerraClues. This app uses Google maps to take your students on scavenger hunts anywhere in the world. Write your own hints and upload images to help your students zoom in on the correct location. You can map the migratory patterns of birds for a science class, locate major battles of the civil war for history, or visit the landmarks of ancient Rome for Latin class! You can also locate and use scavenger hunts that other users have created. Check out this TerraHunt about ancient Rome:
http://www.terraclues.com/PlayHunt.aspx?HuntID=2574